Hello,
In this post, we will learn laravel livewire delete confirmation. In this article, we will implement a laravel livewire confirm delete. it’s simple example of laravel livewire confirm before delete. step by step explain delete confirmation box in laravel livewire.
In this tutorial, we will create example of confirm before delete record using laravel livewire. you can use laravel livewire delete confirmation laravel 6, laravel 7, laravel 8, laravel 9 and laravel 10 version.
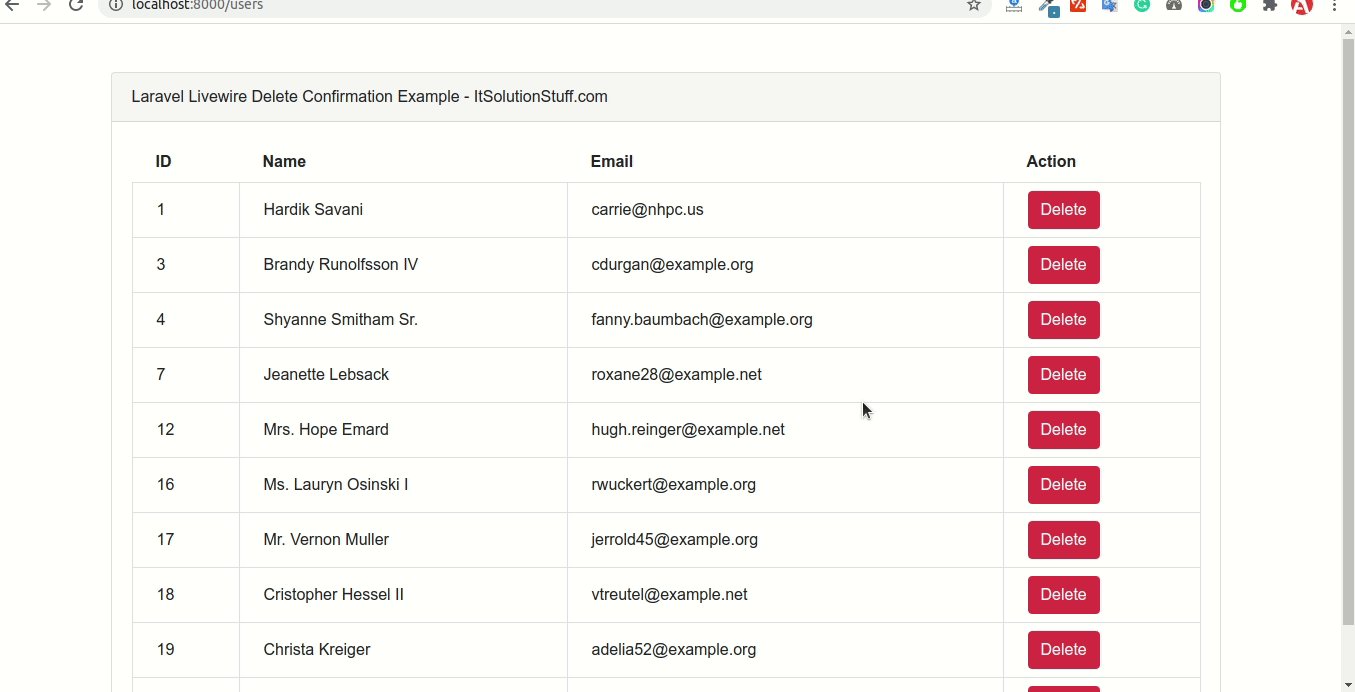
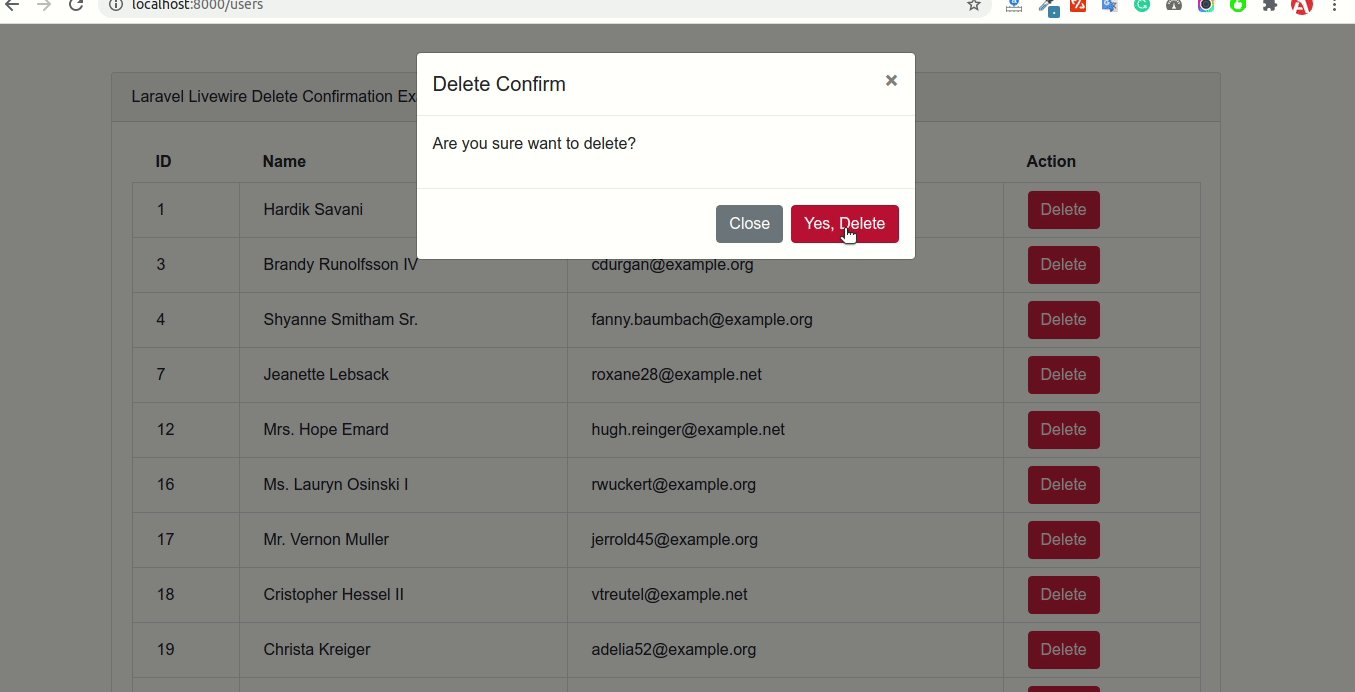
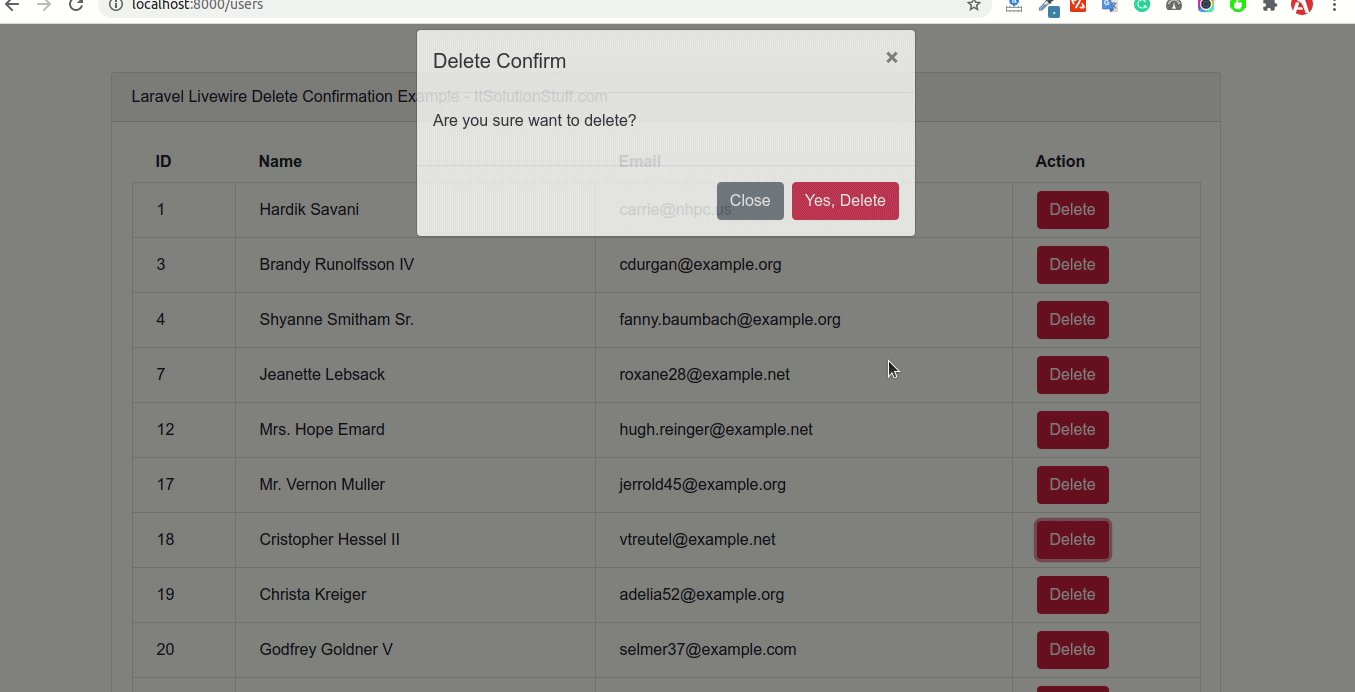
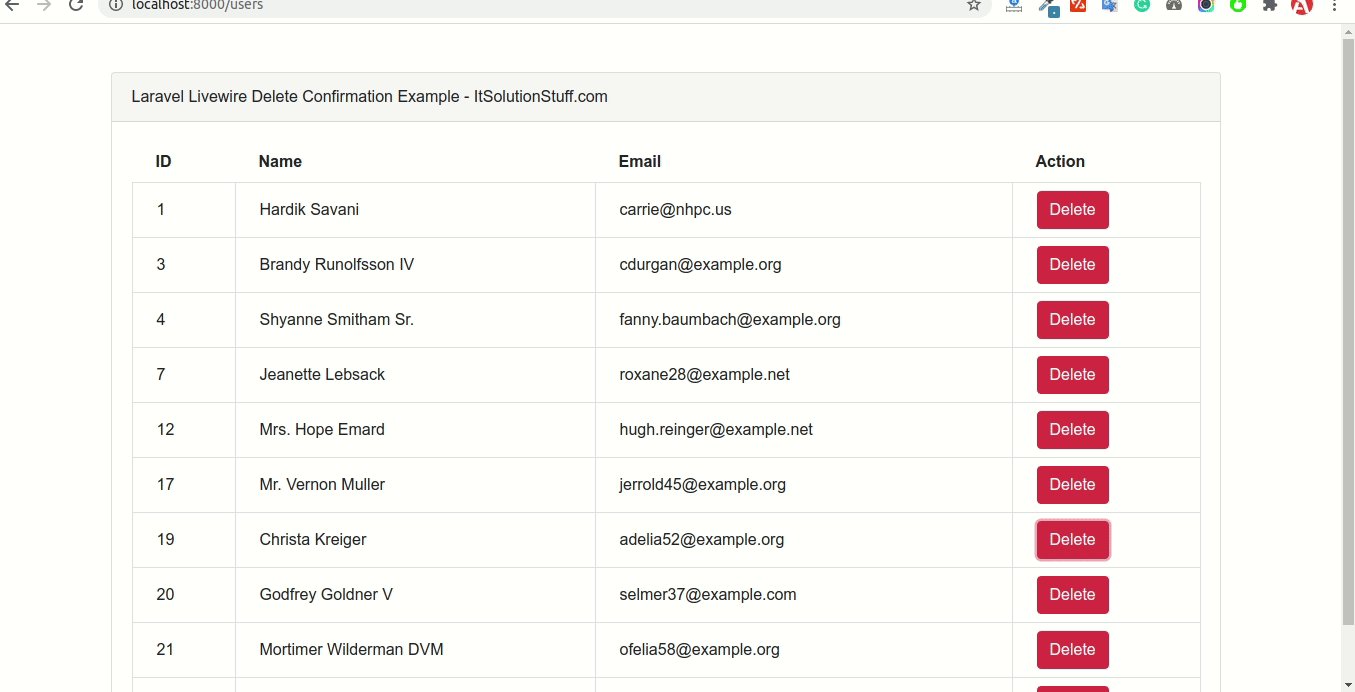
So, let’s follow bellow step and you will get bellow layout:

Step 1: Install Laravel 8
first of all we need to get fresh Laravel 8 version application using bellow command, So open your terminal OR command prompt and run bellow command:
composer create-project --prefer-dist laravel/laravel blog
Step 2: Create Dummy Records using Tinker Factory
you need to run following command to create dummy records in your users table. let’s run both command:
php artisan tinkerUser::factory()->count(10)->create()
Read Also: Laravel – Confirmation Before Delete Record from Database Example
Step 3: Install Livewire
now in this step, we will simply install livewire to our laravel 8 application using bellow command:
composer require livewire/livewire
Step 4: Create Component
Now here we will create livewire component using their command. so run bellow command to create users component.
php artisan make:livewire users
Now they created fies on both path:
app/Http/Livewire/Users.php
resources/views/livewire/users.blade.php
Now both file we will update as bellow for our contact us form.
app/Http/Livewire/Users.php
<?php
namespace App\Http\Livewire;
use Livewire\Component;
use App\Models\User;
class Users extends Component
{
public $deleteId = '';
/**
* Write code on Method
*
* @return response()
*/
public function render()
{
return view('livewire.users', [
'users' => User::take(10)->get(),
])
->extends('layouts.app');
}
/**
* Write code on Method
*
* @return response()
*/
public function deleteId($id)
{
$this->deleteId = $id;
}
/**
* Write code on Method
*
* @return response()
*/
public function delete()
{
User::find($this->deleteId)->delete();
}
}
resources/views/livewire/users.blade.php
<div>
<div class="card">
<div class="card-header">
Laravel Livewire Delete Confirmation Example - ItSolutionStuff.com
</div>
<div class="card-body">
<table class="table-auto" style="width: 100%;">
<thead>
<tr>
<th class="px-4 py-2">ID</th>
<th class="px-4 py-2">Name</th>
<th class="px-4 py-2">Email</th>
<th class="px-4 py-2">Action</th>
</tr>
</thead>
<tbody>
@foreach ($users as $user)
<tr>
<td class="border px-4 py-2">{{ $user->id }}</td>
<td class="border px-4 py-2">{{ $user->name }}</td>
<td class="border px-4 py-2">{{ $user->email }}</td>
<td class="border px-4 py-2">
<button type="button" wire:click="deleteId({{ $user->id }})" class="btn btn-danger" data-toggle="modal" data-target="#exampleModal">Delete</button>
</td>
</tr>
@endforeach
</tbody>
</table>
<!-- Modal -->
<div wire:ignore.self class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Delete Confirm</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true close-btn">×</span>
</button>
</div>
<div class="modal-body">
<p>Are you sure want to delete?</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary close-btn" data-dismiss="modal">Close</button>
<button type="button" wire:click.prevent="delete()" class="btn btn-danger close-modal" data-dismiss="modal">Yes, Delete</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Step 5: Create Route
now we will create one route for calling our example, so let’s add new route to web.php file as bellow:
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Livewire\Users;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('users', Users::class);
Step 6: Create View File
here, we will create blade file for call form route. in this file we will use @livewireStyles, @livewireScripts. so let’s add it.
resources/views/layouts/app.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel Livewire Example - ItSolutionStuff.com</title>
@livewireStyles
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<link href="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<script src="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
@yield('content')
</div>
</body>
@livewireScripts
</html>
Now you can run using bellow command:
php artisan serve
Open bellow URL:
Read Also: Laravel Livewire Wizard Form Example
localhost:8000/users
I hope it can help you…




